1. Why did my code not work ?
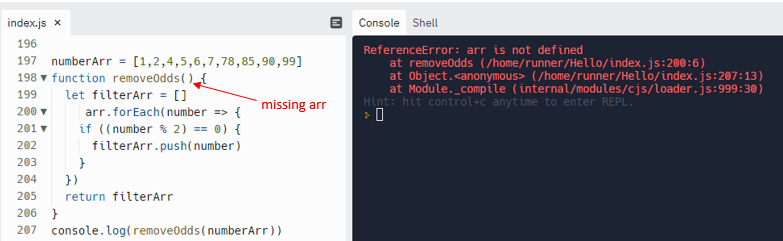
One simple problem that I encountered was forgetting to define a parameter for a function as shown in the screenshot below. When I first noticed the error message, I overcomplicated it
by thinking that it was my algorithm that triggered the issue. I then tried rewriting the code in different ways while still ignoring the parameter of the function, so I got stuck again
and again.

After a few attempts, I started getting a bit frustrated and decided to return to the original piece of code I wrote as that was the one that made most sense to me. I then broke it down
to smaller chunks and added some console.logging along with googling the displayed error message. Eventually, a light bulb came on in my mind and I realized that I needed to add a
parameter in the round brackets by the function’s name.
The moment I hit ‘run’ button and received ‘test passed’ message, I was over the moon. For a moment, I did mumble to myself ‘I was so silly to spend an hour on fixing something that was
very basic’. Upon looking back at my approach, I, however, changed my attitude and embraced the issue I faced. The lesson I learned from resolving that simple problem was to never doubt
myself. Because I underestimated my logic, I kept on changing my approach which wasn’t the cause of the issue. In addition, I learned how to combine different problem-solving techniques
to help me unfold the question.
2. How did I elegantly solve a problem ?
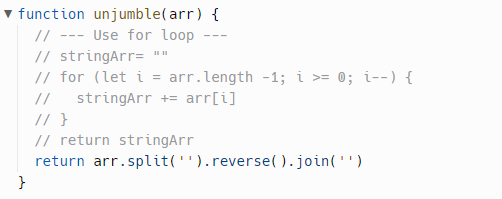
While trying to pass the ‘unjumble’ test in JavaScript Olympics, I managed to refactor my code in a way that makes it slightly more elegant according to my standard. Initially, it took 5
lines of code to achieve the same result as what was later accomplished by just one line of code.

Through the research conducted on how to reverse a string in JavaScript, I discovered there are many ways that yield the same outcome and I tried using the shortest one and it worked. I
felt happy when I could tackle the challenge in various manners. That really helped hone my knowledge and skills and gave me the confidence that if I were to encounter a similar situation
in the future, I could look at resolving the issue from different angles rather than fixating on a single method.
The lesson I learned was that there are different paths that lead to the same result, and though I have already solved the puzzle, I can always spend addition time reflecting on how I did
it to see whether there’s room for improvement. Elegant code is no doubt the go-to practice for every developer as it helps simplify the code, making it easier to understand or modify it
when needed
3. Reflect on how confident you feel using each of these problem-solving techniques/ processes:
- Pseudocode: Quite confident. I did use it to complete certain tasks.
- Trying something: Confident. I did try a variety of ways when solving a problem.
- Rubber ducky method: though I haven’t purposely used this technique, I felt like I kind of did it when I went through my code line by line and explained what each line did to myself during my attempt of working out a solution.
- Reading error messages: Quite confident. Though I don’t always understand all the error messages that pop up and even googling sometimes don’t return what I look for, I do find my interpretation of error messages has been sharpened after the Repl.it challenge.
- Console.logging: Confident. I used this technique almost every time I get stuck as it does generate useful information such as the current values of an object or array.
- Googling: Confident. I don’t think if there has been a single day since I started learning how to code that I don’t use Google. It has been by far the technique I employ the most.
- Asking your peers for help: I haven’t really reached out to any of my peers to ask a direct tech question. It’s because most of the time the question I have has already been asked on Discord, so I can just look it up in the channel to search for the answer.
- Asking coaches for help: Though I haven’t really had any live sessions with Dev staffs, I am sure I will need your help a whole lot more when we go into the core period of the bootcamp.
- Improving your process with reflection: Yes reflection does help, to a certain extent, adjust and improve how I approach a problem or how I write my code.