
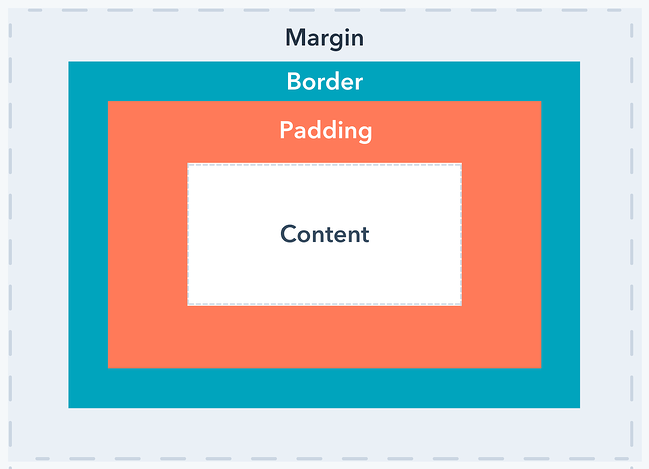
Padding is the space that separates the content from the border. To apply padding for an element,
you simply need to write "padding" in your code. Padding can also be declared separately for four sides
including top, right, bottom and left. Two pieces of code below are examples of how to use padding in CSS.
div {
width: 30px;
height: 50px;
padding: 20px; }
padding-top: 100px;
padding-right: 200px;
padding-bottom: 50px;
padding-top: 250px; }
Border is the area that surrounds the padding of the content and it sits between the padding
and the margin. According to CSS's rule, an element seems to have no border due to its zero border
width by default. Border's width, however, can be adjusted by setting a specific value, and the same
also applies to other border's properties, namely style and color.
Margin is the space outside the border that separates one element from another. Similar to padding, margin can be implemented by adding the term "margin" along with a certain value or it can be specified for each side using margin-top, margin-right, margin-bottom and margin-left properties.